


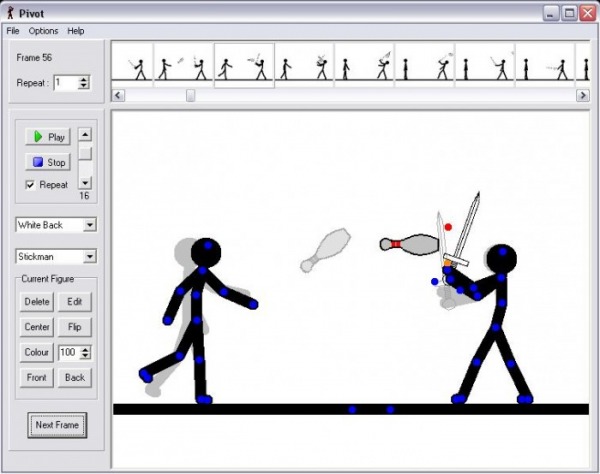
Now that you get the basics, you can move on to the tutorials. The Red Dots: Moves the [articular limb you have your mouse on. The Orange Dot: Moves the stick man's whole body. Users were given few options of image optimization, compression or resizing when saving their animation. GIFs (Graphics Interchangeable Format) format. PIV (Pivot Project File) or exported as Animated.

Next Frame: Another frame goes on the timeline. Stick figures were limited to one type of stick figure, the default stickman. Click up for larger and down for smaller. Click the up arrow to make it faster and the down arrow to make it slower.ĭrop Down Menu: You select the stick man that you want to add.Īdd Figure: Adds the figure you selected on the drop down menu.Ĭenter: Brings your stick man to the center of the animation.įlip: Flips your stick man in the other direction.Ĭolor: Changes the color of your stick man.ġ00 Drop Down Menu: Changes the size of your stick man. We dont have paywalls or sell mods - we never will. The Bar To The Right Of Play, Stop, and Repeat: This is used for how fast you want your animation. Mods & Resources by the Pivot Animator (PIVOT) Modding Community. Repeat Check Box: Check the box if you want the animation to repeat it self. Options: You can set the width and the height of your animation.

Now that you know what it looks like, let's get an overview of what everything does:įile: You can select New, (starts new animation) Open Animation, (load animation) Save Animation, (save your animation) Load Figure Type, (I'll get more in depth with that later) Create Figure Type, (See Load Figure Type) and last but not least Exit. Note the package.So you just downloaded pivot right? Well you need to know what everything does. Pointing to localhost:3000 Grid Dependencies This is a site I created to help out new comers to pivot, to spread out some of the stuff I have collected and to give out downloads for the program. If everything goes well, `npm start` has started the web server and conveniently opened a browser To get this working locally,Ĭreate a new React application as follows: npx create-react-app hello Getting Started with Community Video Getting Started with Enterprise Video Getting Started with AG Grid Communityīelow we provide code for a simple AG Grid React application. Please refer to our Compatibility Chart for Supported Versions of React & AG Grid.


 0 kommentar(er)
0 kommentar(er)
